Smart folders
What is the Smart Folder?
The Smart folder is a kind of folder with special features. Unlike regular folders, the smart folder will filter all images in Eagle according to the conditions you set, and assemble all images that meet these conditions in the Smart Folder.
Here we will introduce how to set up a smart folder, and some basic tricks about how to make use of it.
How to create a Smart Folder
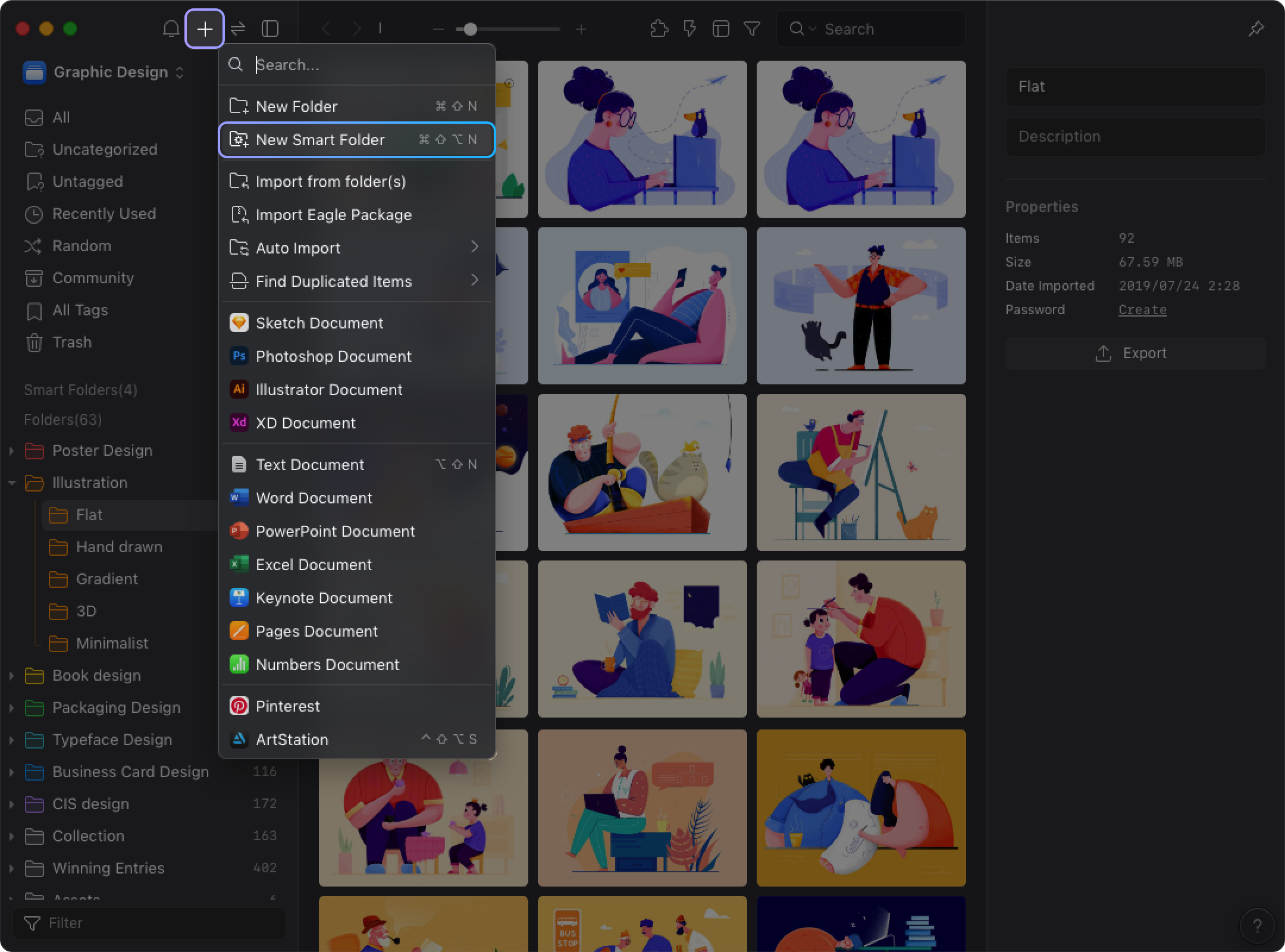
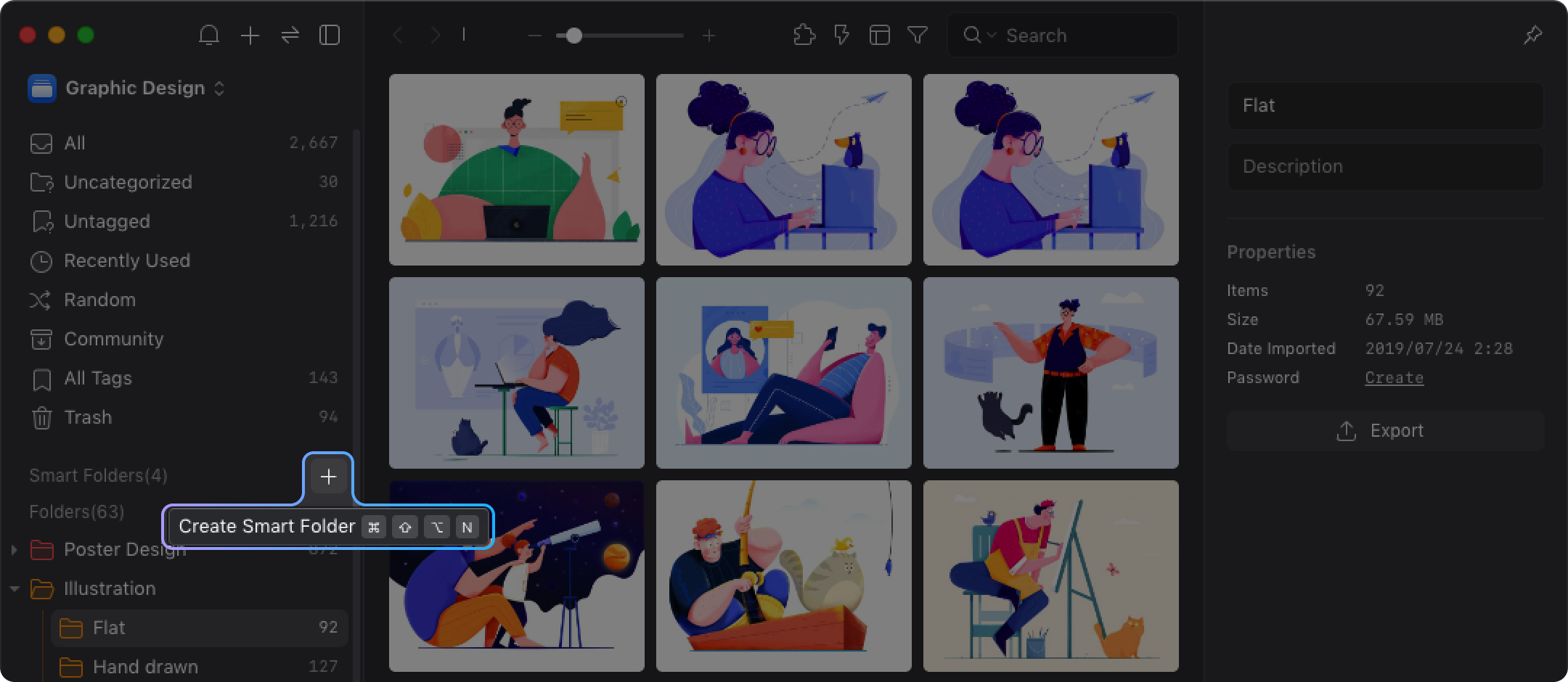
To make use of the Smart Folder, we'll have to create one first. There are two ways to create Smart Folder:
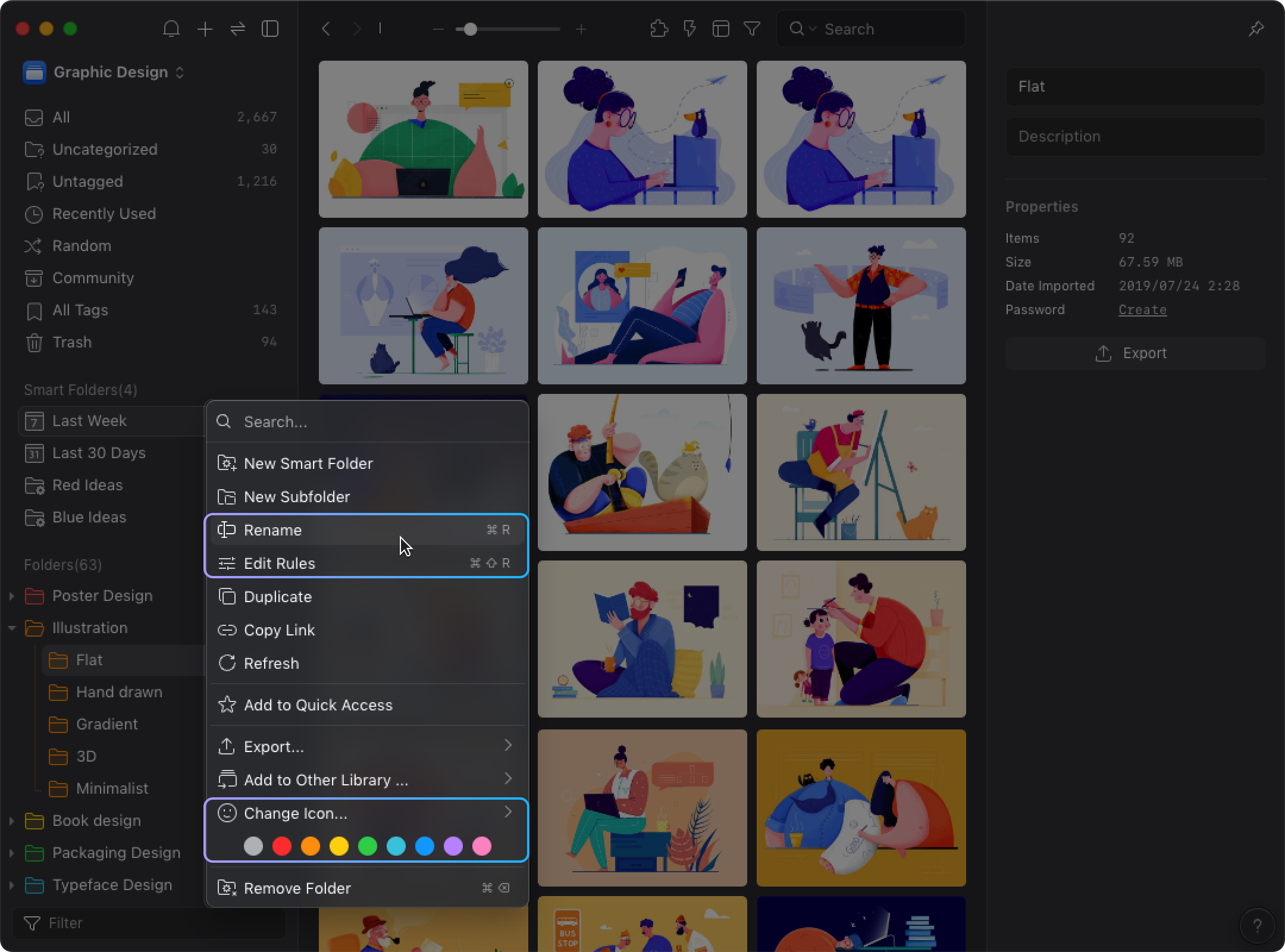
- The '+' button to the side of library's name

- The '+' button to the side of Smart Folders navigation tab

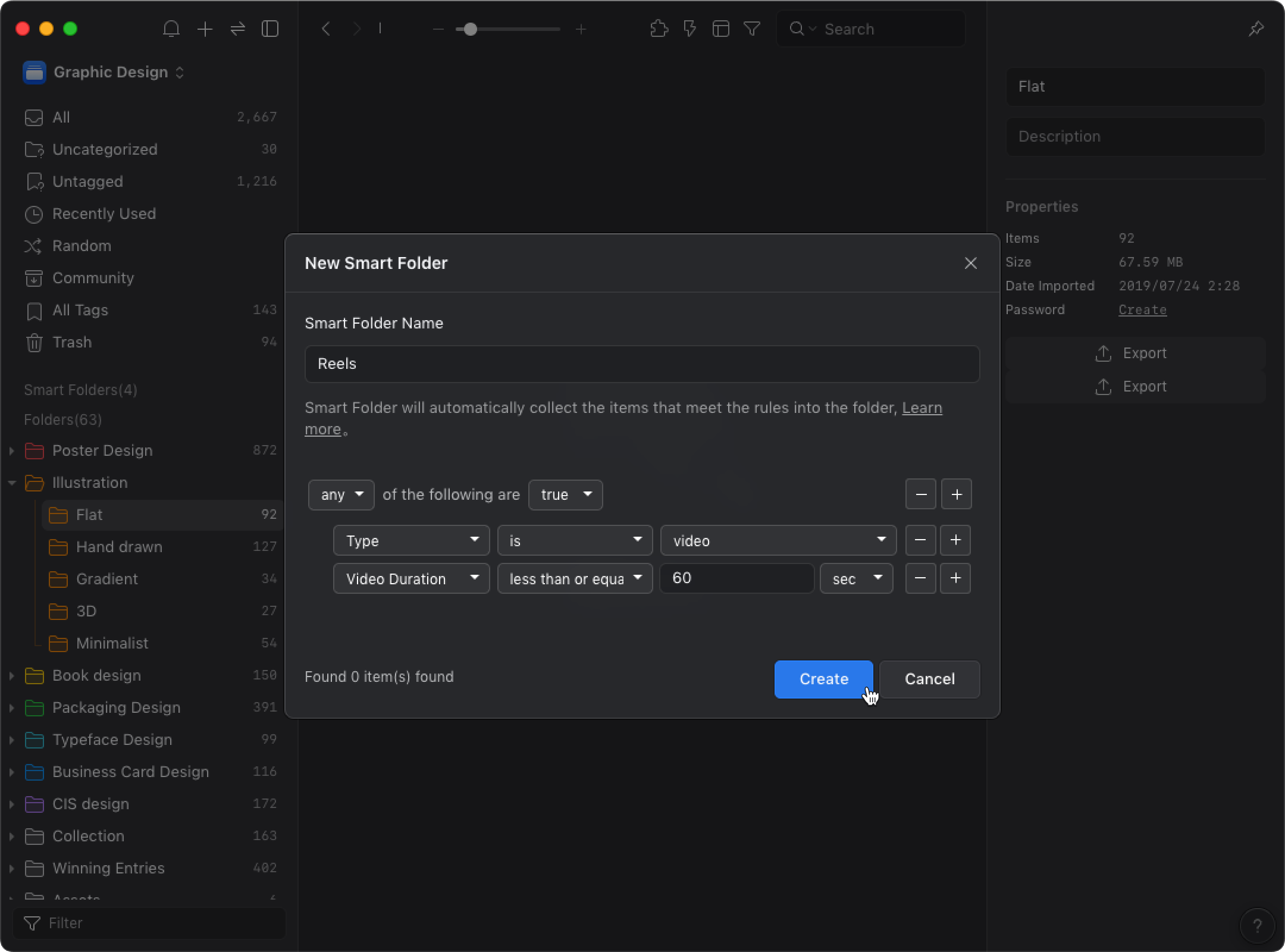
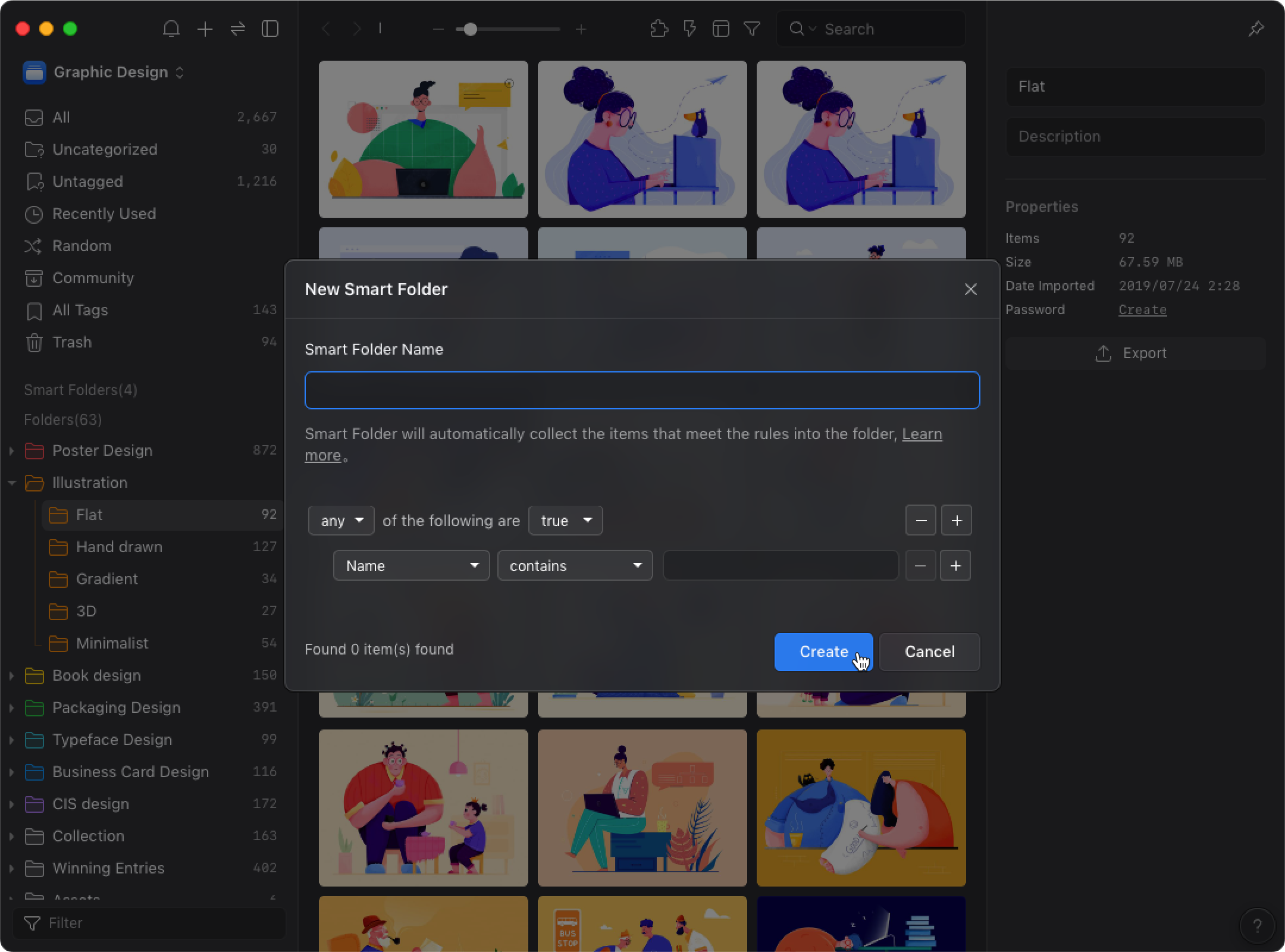
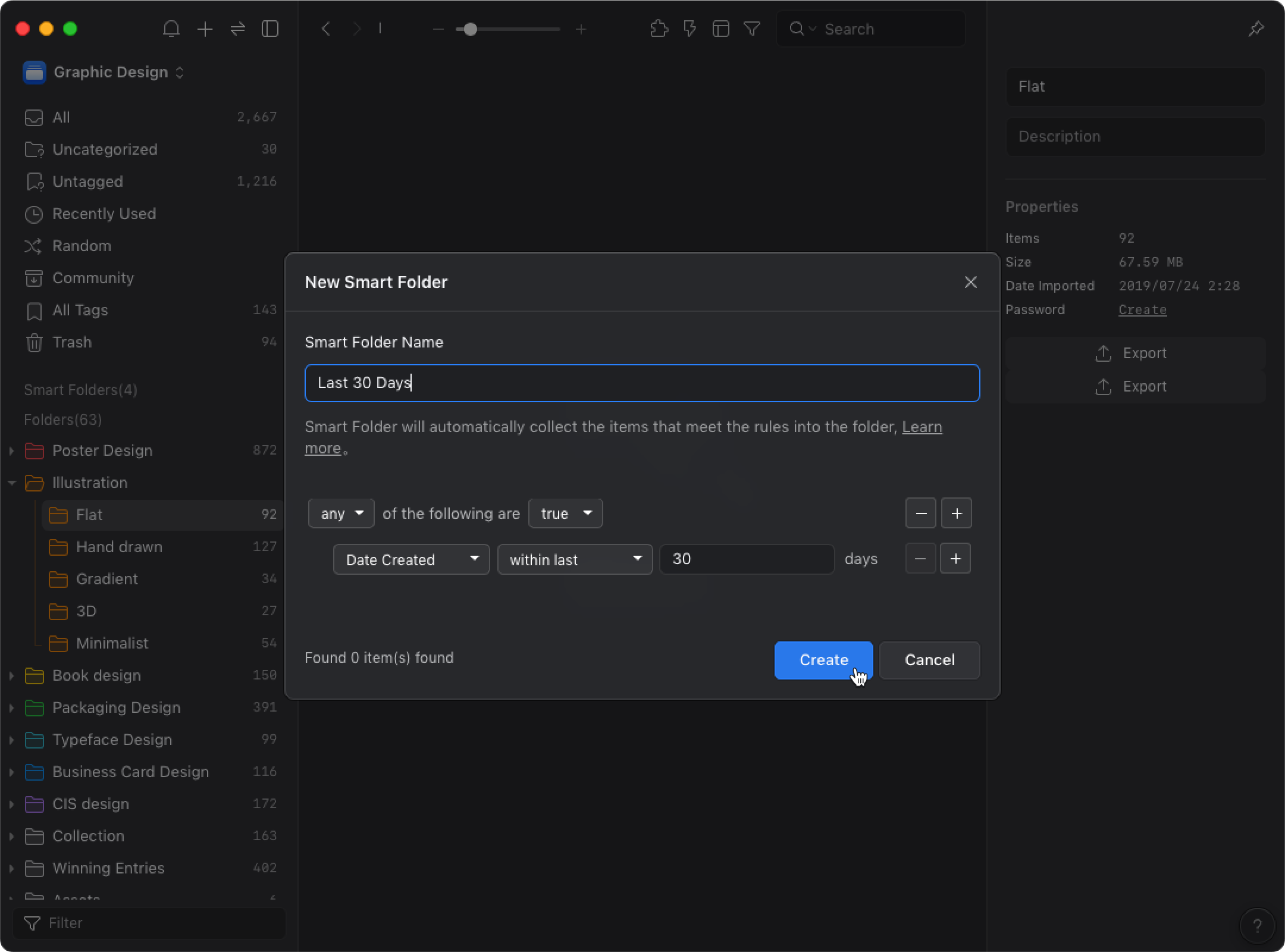
- After the smart folder is created, you can give a name to this smart folder, then start setting your filtering conditions:

The Smart Folder, once created, could be renamed, have its icon and color customized, the conditions given could also be chSetting Up Conditionsto fit your usage.
You can set up more than one conditions for the smart folder, with various conditions combined, the smart folder can be used in various scenarios. Below are conditions available when setting up the smart folder, you could choose how to combine them:
- Date Imported
Filter images by the date imported to Eagle. e.g.: 'Images saved yesterday', 'Images saved from 2017-07-01 to 2017-07-15', 'Images saved in 2016'. - Color
Filter images by their colors. you can opt to 'almost the same' or 'similar' options to define the accuracy of the wanted color. - Name / Tags
Filter images by their name or tags. Available conditions include: 'contains', 'excludes', 'begins with', 'ends with', 'equals'. The default option is set to 'contains', images which their names meet the keyword you designated will be displayed in the smart folder. - URL
Filter images by their source URL. Usually, the image downloaded with 'Browser Extension' will be marked with its source URL automatically. For example, you can apply the condition and make a smart folder to show image from specific websites, like 'My Dribble collection', 'Pinterest favorite images'. - Height, width
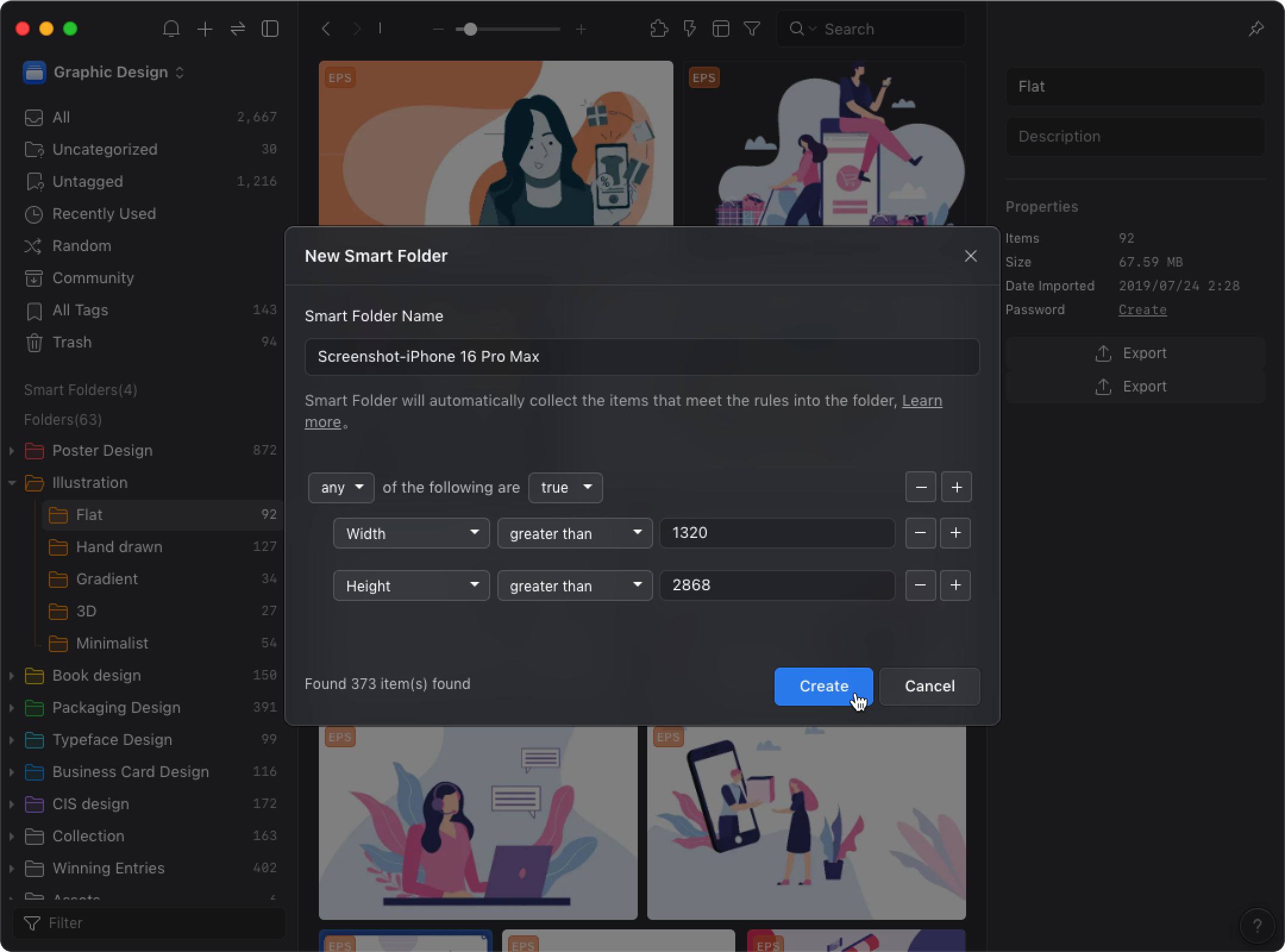
Filter images by their height or width. The option can be set as 'equals', 'less than', 'greater than or equal', or 'between'. You can use the condition to make a collection of specific aspect ratios, for example, 'iPhone screenshot', 'Webpage screenshot', 'HD background image'. - Type
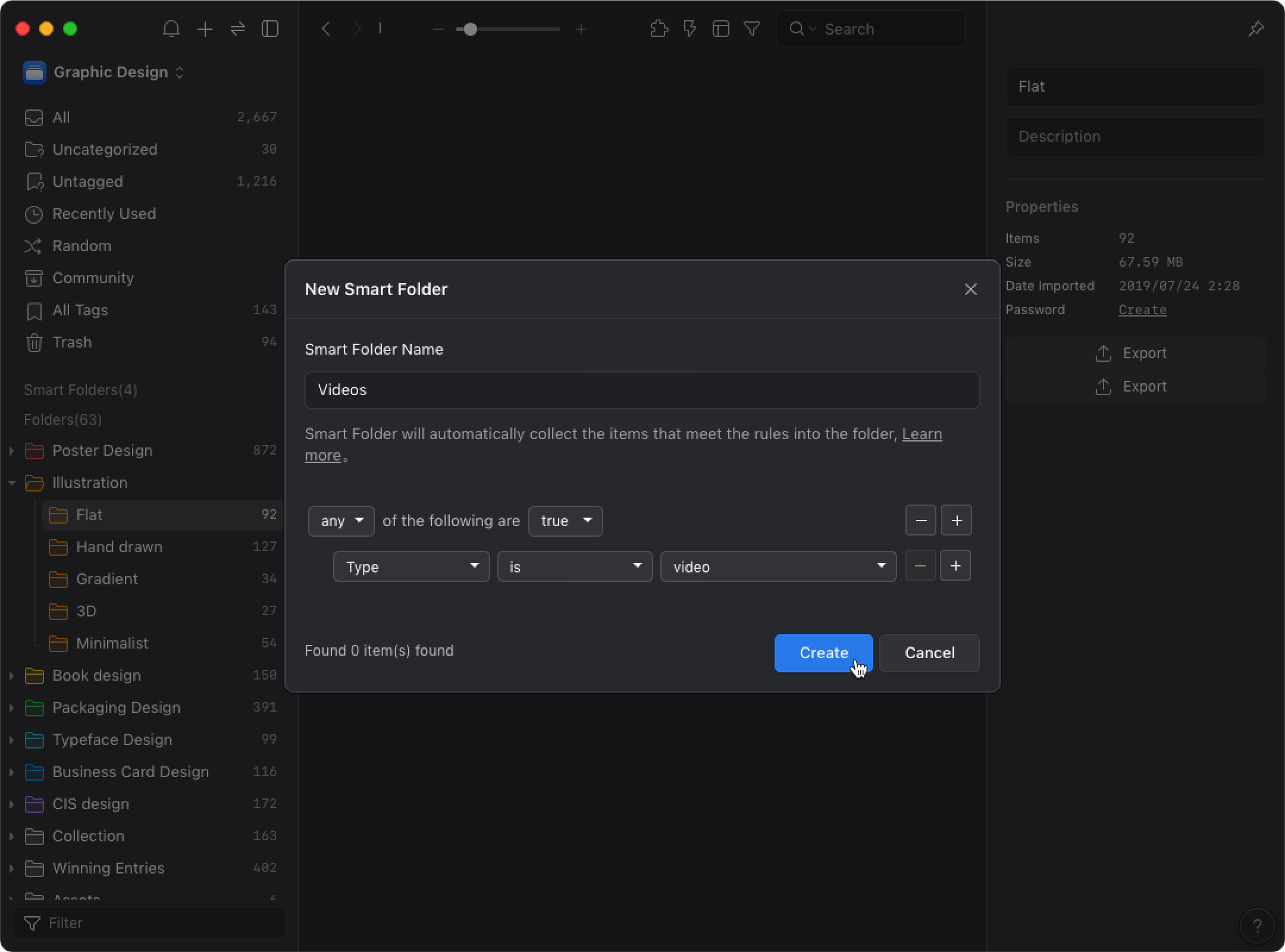
You can filter images by their types, i.e. file extensions, you can quickly filter out a certain format of images. For example, you can create smart folders like: 'GIF animation', 'PSD files'. This is normally used combined with other conditions. - Tags
Filter images by tags. You can filter out images multiple tags. With this condition, you can create folders like 'Adorable', 'Banners'.
Recommended Usage:
We have collected some of usage examples for the combination here, please refer below:
- Recently added

- Specific file formats

- Specific image sizes (e.g. iPhone screenshots)

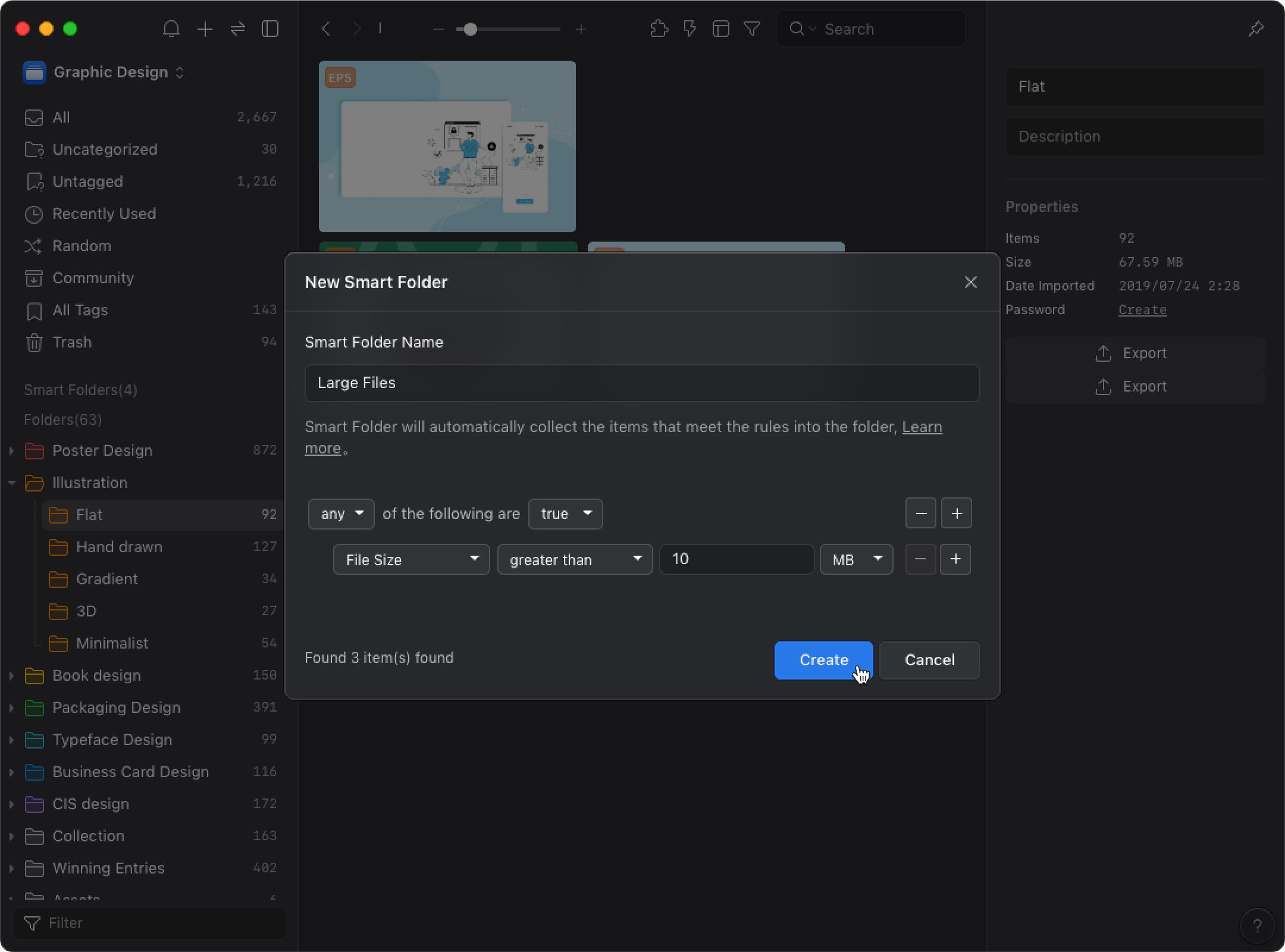
- Images with big file size
The condition helps you to find out images that take up lots of hard drive spaces. Use 'file size' + 'more than' condition to spot them out quickly.
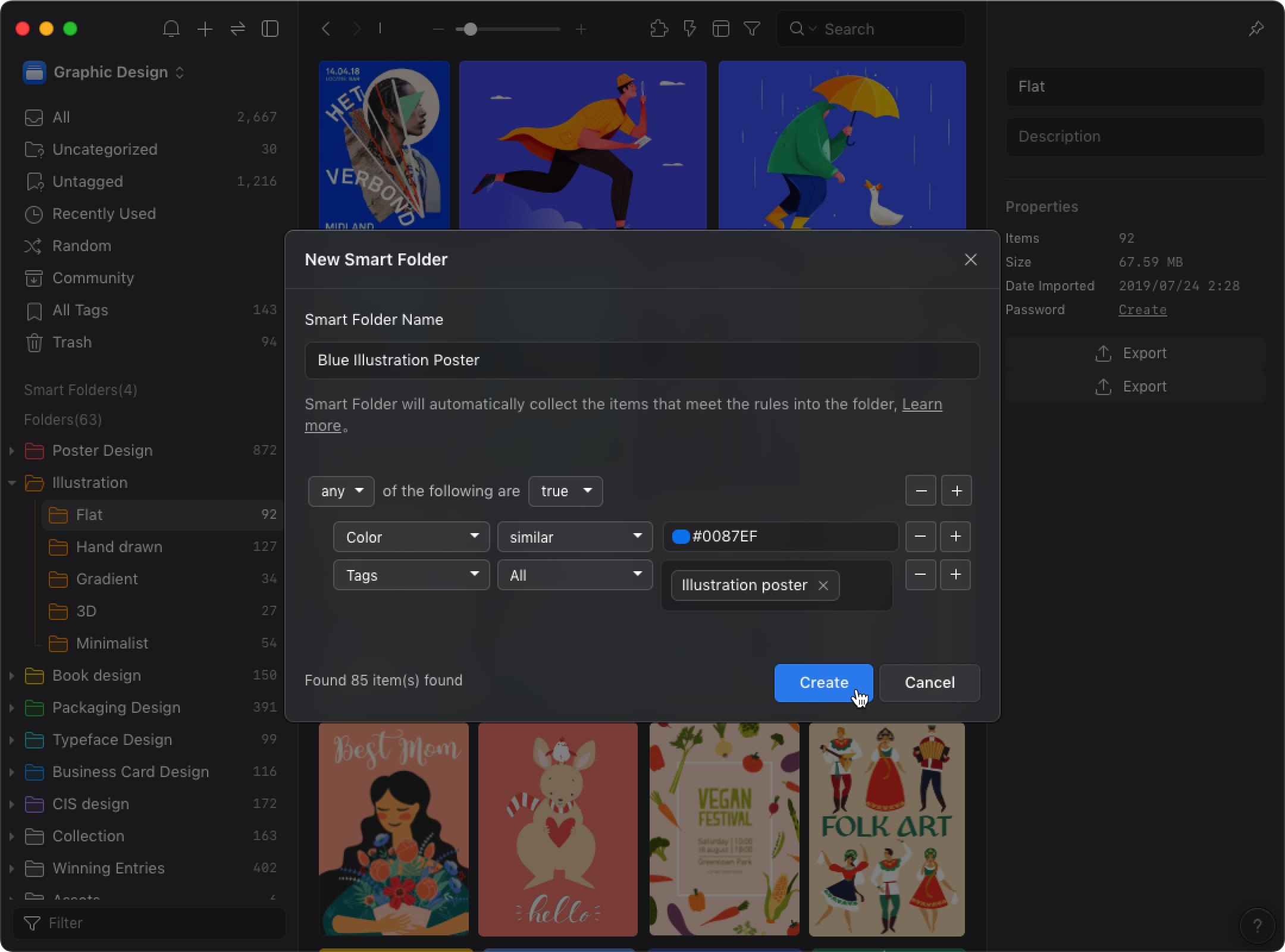
- Image sets that you are working on recently
Let's say you are working on a project featuring a series of blue-themed posters, but you just don't want to take lots of time building a folder for it, you can set up a smart folder using 'color', 'tag' conditions to save you the hassle searching for the same condition over again.
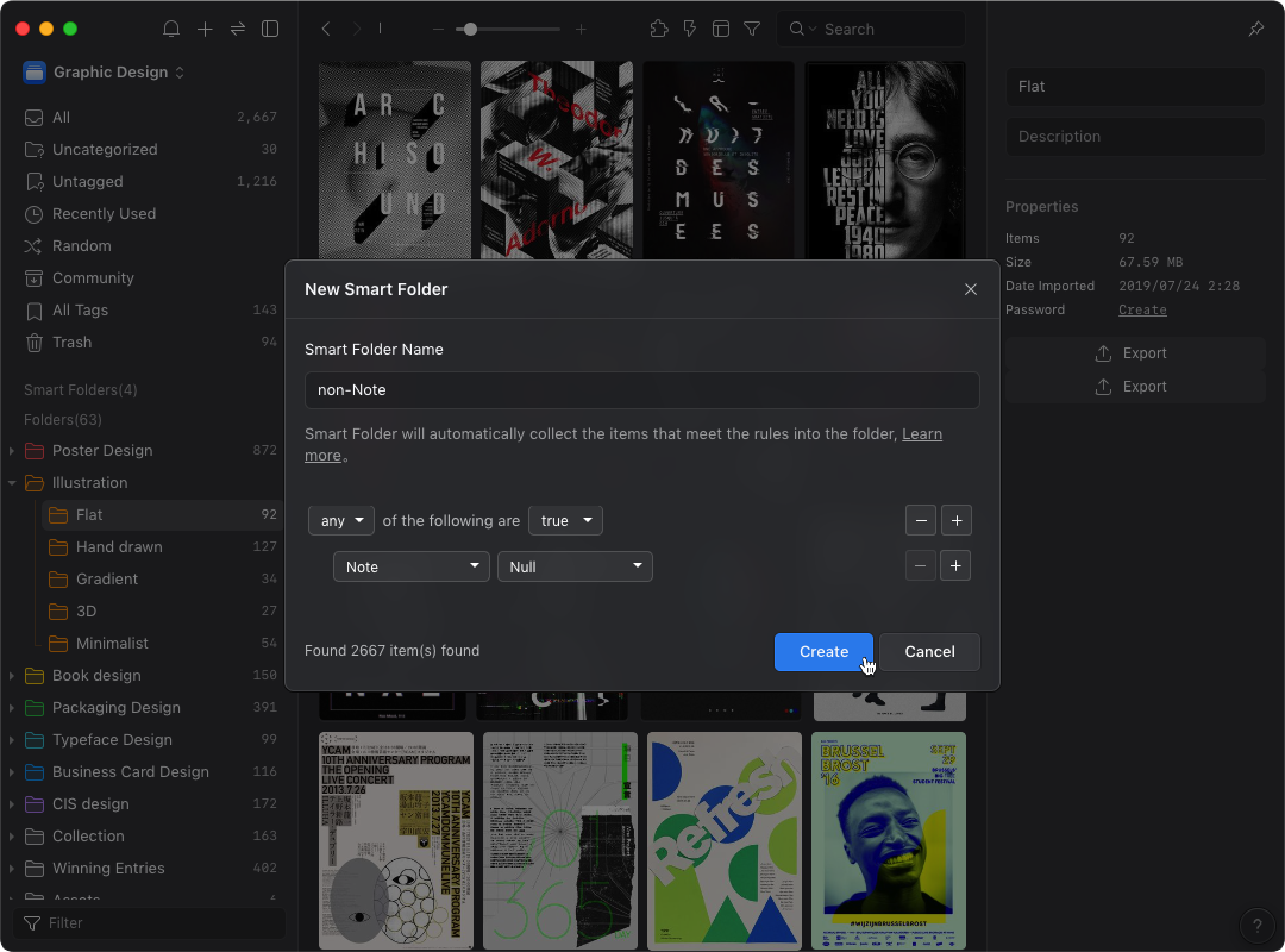
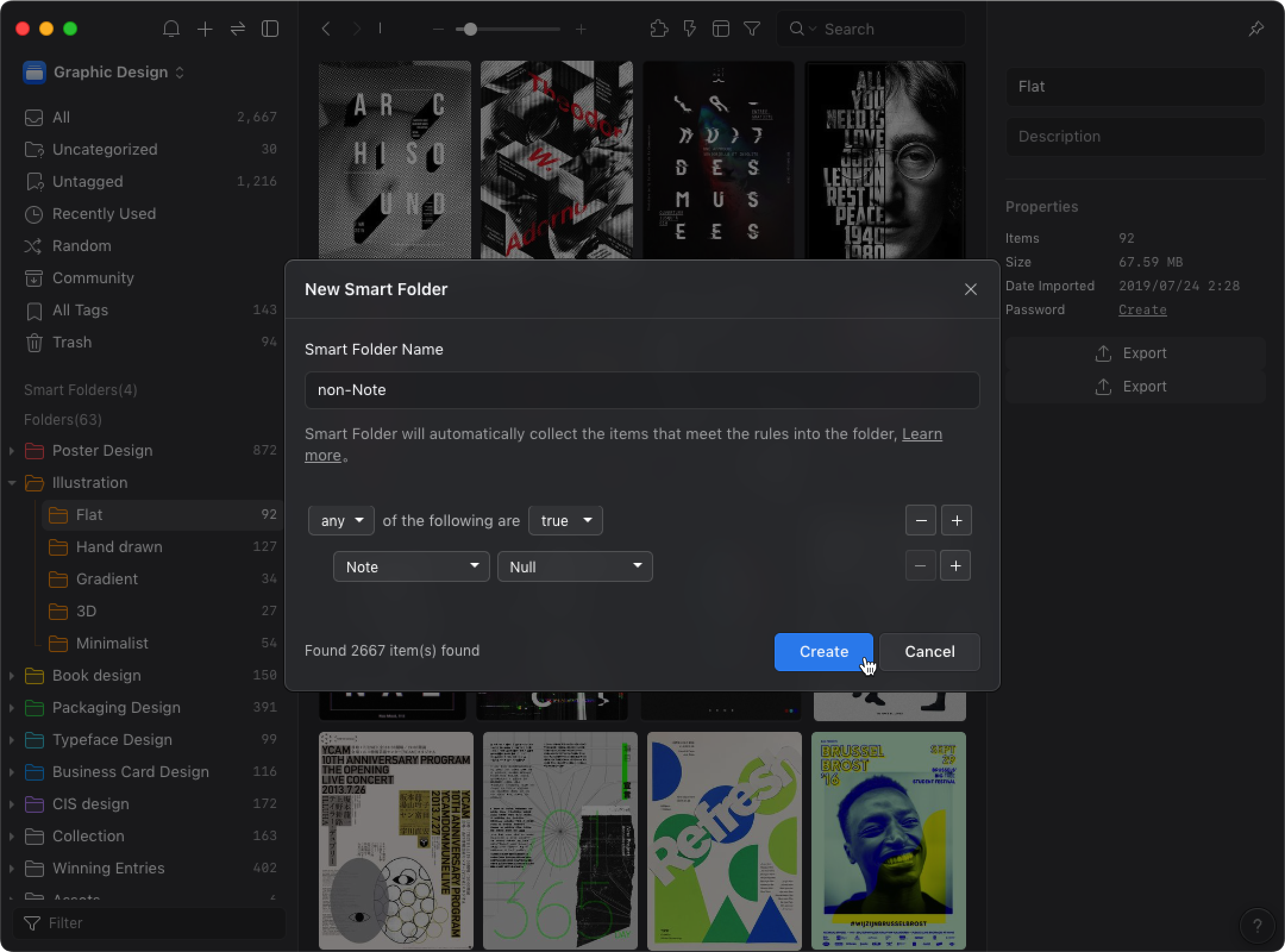
- Unnoted, uncommented items

- Ratings
Want to have a quick look for assets with high ratings? With the 'ratings' condition, you can create a category for highly-rated items in a blink of eyes.
- Short clips